
Menú

La libertad de diseño que ofrecen los Page Builder no tienen punto de comparación, ya que eliminan la continua necesidad de codificar ficheros del tema debido a la inclusión de elementos funcionales o widgets. El problema está en elegir cuál es la mejor opción.
Es mucha la controversia que se genera al momento de recomendar un constructor visual; sin embargo, existen dos que, por sus características y ventajas, gozan de mayor aceptación y preferencia. Estos son Elementor y Divi Builder.
Cualquiera de estos constructores visuales puede convertirse en la opción idónea al momento de crear un sitio web, elegir el más adecuado dependerá del perfil y los requerimientos individuales.
Esta es la razón por la que ahora te enseño una comparativa exhaustiva, en la que voy a exponer los pros y contras de ambas herramientas a fin de que elijas el que mejor se ajuste a tus propósitos.

En líneas generales, los Page Builders son herramientas que facilitan la creación y diseño de páginas web, incluso desde cero.
Su funcionamiento se basa en “arrastrar-y-soltar”, permite alcanzar resultados profesionales para usuarios de cualquier nivel.
Después de escoger un diseño de página, el proceso de edición consiste en agregar elementos o bloques cuyas propiedades pueden variar según las preferencias del usuario, personalizando colores, tamaño y disposición.
Esta facilidad de uso es lo que les hace perfectos para usuarios que carecen de conocimientos en codificación, pero igualmente sirven al diseñador web que desea resultados rápidos y de calidad gracias a la inclusión de herramientas avanzadas y extensiones o módulos.
La principal ventaja que supone el uso de los constructores visuales no es otro que la oportunidad de diseñar páginas web de acabado profesional, sin necesidad de modificar ficheros de códigos, y en menor tiempo.
Su funcionamiento le permite al usuario novato en la materia agregar características y funcionalidades a sus sitios web de forma simple, construyendo su proyecto web a partir de una plantilla editable mediante elementos, widget, bloques o módulos personalizables.
Aunque no son los únicos, sin duda, Divi y Elementor figuran entre los constructores visuales de mayor uso y preferencia; la elección del mejor dependerá en gran medida de las propias necesidades.
Por esta razón, conviene analizar por separado sus características y ventajas que cada uno ofrece, así como sus posibles limitantes. Hoy intentaré acabar con la batalla interminable por saber quién es mejor «Elementor VS Divi«
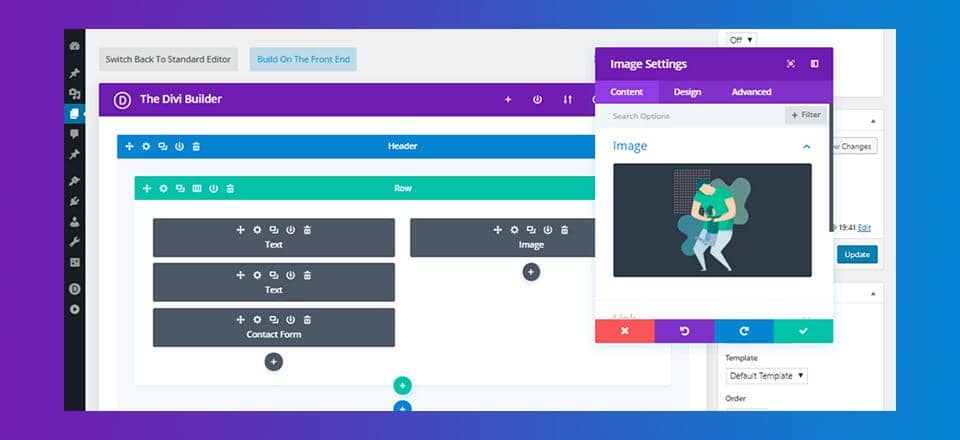
Divi Builder es un plugin de WordPress desarrollado por Eleganttheme; su propósito es el de brindar soluciones a diseñadores novatos que requieran crear páginas web sin necesidad de escribir códigos, o en su defecto, profesionales que deseen agilizar el proceso.
Al igual que otros Page Builder, cuenta con una interfaz de arrastrar y soltar, posibilitando la creación de diseños personalizados de forma práctica y sencilla, el punto diferencial radica en la incorporación de un tema incluido prescindiendo de necesitar instalación o activación alguna.

⦁ Constructor visual “arrastrar-y-soltar” con disponibilidad de menús dotados de ventanas emergentes movibles.
⦁ Posibilidad de escoger entre pago anual para un solo sitio web o sin límite de cantidad de sitios ni límites de tiempo.
⦁ Más de 40 módulos o elementos.
⦁ Incorporación de Shortcodes.
⦁ Más de 800 plantillas y 100 paquetes de sitios web.
⦁ Oportunidad de escoger cualquier tema adicional al que incluye.
⦁ Un mes de prueba en su versión gratuita.
⦁ Excelente soporte técnico.
La facilidad de uso y lo intuitiva de su interfaz es el mayor punto a favor de este Page Builder, a lo que se le suman:
⦁ Disponibilidad de la colaboración de su activa comunidad de desarrolladores y usuarios.
⦁ Inclusión de un tema propio abierto a la máxima personalización.
⦁ Actualización constante de la amplia variedad de plantillas y completos paquetes de sitios web que incluye de manera predefinida.
⦁ Múltiples posibilidades de configurar sus elementos.
⦁ Características y funcionalidades en constante actualización.
⦁ Precio asequible tanto para su licencia “de por vida” como para la ilimitada.
Uno de los aspectos que le resta puntos al constructor es el uso de Shortcodes, lo que podría resultar un problema al cambiar de tema o desactivar Divi; del mismo modo, en el particular de las páginas webs grandes y complejas, la herramienta demanda optimización extra del rendimiento.
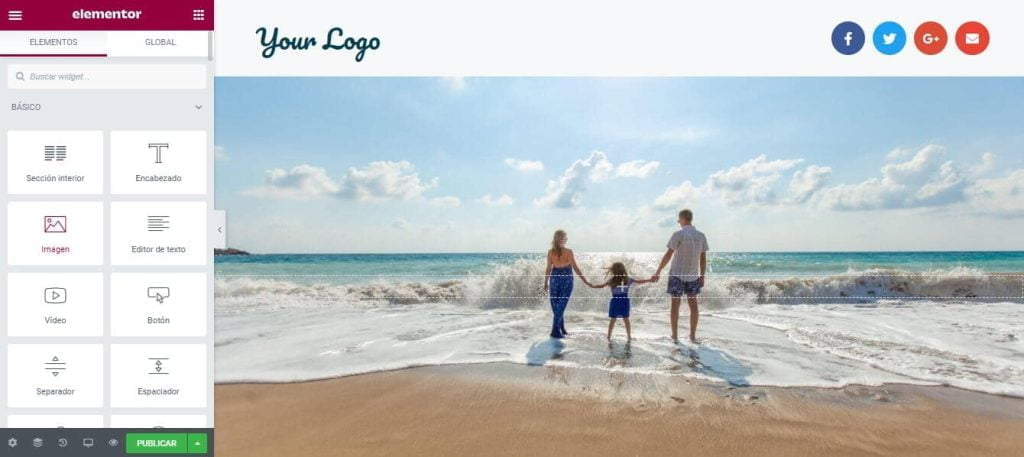
Disponible en versión gratuita y profesional, Elementor es otro constructor visual de gran demanda en la actualidad.
La razón es simple, reúne un conjunto de herramientas funcionales con las que alcanzar resultados de talla profesional.
Comparte con Divi la función “arrastrar-y-soltar” en la personalización del diseño, con la diferencia de ser compatible con cualquier tema de WordPress, requiriendo la instalación y activación de alguno de ellos.

⦁ Comunidad y Soporte que supera los 3.000.000.
⦁ Disponibilidad de una versión gratuita de funcionalidad limitada.
⦁ Constructor visual de menú estático en el lateral.
⦁ Más económico que Divi, aunque requiere la instalación de un tema.
⦁ Más de 30 módulos o elementos, y 300 plantillas.
⦁ Sin Shortcodes.
El punto a favor más destacado de Elementor es, indiscutiblemente, la oportunidad de utilizar su versión gratuita, pues si bien ofrece funcionalidad limitada, alcanza en la creación de proyectos web sencillos. Además de ello, el constructor visual se distingue por:
⦁ Facilidad de personalización y configuración tanto de cabeceras como de pies.
⦁ Versión Elementor Pro que permite configurar y personalizar páginas de posts y de archivos.
⦁ Activa comodidad de usuario en crecimiento constante.
⦁ Variedad de diseños responsive para móviles.
En contraposición a las ventajas del Page Builder, el posicionamiento fijo de sus menús de configuración le restan visibilidad a la página durante el diseño.
A ello se le suma la necesidad de instalar y activar un tema de WordPress, así como un editor que puede quedarse corto para profesionales.
Si bien la información antes expuesta brinda una idea clara de los pros y contras de cada Page Builder, existen una serie de parámetros que sirven para esclarecer posibles dudas que hayan quedado al aire:
Entre los aspectos más relevantes al momento de construir una página web sobresale el disponer de buena compatibilidad con el tema a utilizar, haciendo que de poco valga el uso de uno gratuito y la instalación de un Page Builder dotados de muchas funcionalidades.
En este sentido, Divi brinda acceso a un desplegado abanico de temas con calidad profesional desarrollados por Eleganttheme, mientras que en Elementor se limita un poco el rendimiento en función del tema elegido.
Ante este escenario, el constructor pone a disposición el uso de Elementor Canvas, función que hace desaparecer el sitio web para trabajar la cabecera y el footer directamente con su interfaz, obligado a la instalación de un plugin de terceros para la inserción de un menú con cada creación de una nueva página. Problema que desaparece con la compra de Elementor Pro.
Los módulos representan la forma de generar contenido en los builders, convirtiéndose en una de sus funcionalidades básicas al evitar la necesidad de instalar diferentes plugins.
Comparando Divi y Elementor, el primero presume de 46 opciones mientras que el segundo 28 y 55 para sus versiones Free y Pro respectivamente, ganando en nivel de recursos.
No es necesario ser un gran conocedor de la materia para saber que la instalación de numerosos plugins compromete el rendimiento de WordPress, haciendo imperioso que el constructor visual escogido cuente con sus propias soluciones ya implementadas.
Pese a que Elementor facilita la no instalación de muchos plugins, el punto diferencial respecto a Divi solo se evidencia si se escoge su versión Pro, ya que la Free carece de módulos de gran importancia como lo son el formulario de contacto o los formularios opt-in.
La posibilidad de utilizar plantillas prediseñadas es un factor clave en la creación de proyectos webs, especialmente para desarrolladores novatos o los que parten desde cero.
Comparando a Divi y Elementor, este último dispone de numerosas plantillas en su versión pro, dejando a la opción gratuita con unas pocas.
Adicional a ello, tiene como desventaja que sus plantillas se sobreponen al diseño del tema principal, lo que sumado a que Divi ofrece 29 packs de plantillas separadas por temáticas, da por sentado a un ganador indiscutible.
Pero eso no es todo, si bien estos packs brindan la posibilidad de crear todas las secciones de una página web en cuestión de minutos, cabe destacar que las plantillas se ajustan a cualquier tema de Elegantthemes.
Analizando la métrica en páginas creadas con cada constructor, es sencillo concluir que, desde la perspectiva de tiempos de carga y recursos utilizados, Elementor se ve opacado por Divi en una mínima diferencia.
En términos de usabilidad, ambos constructores presumen de brindar facilidad; sin embargo, considerando la opinión de los usuarios, Divi es quien gana la batalla debido a la rapidez con la que se consigue aprender a utilizarlo. En cambio, para mí que los he probado ambos, me ha sido más fácil de usar Elementor Pro, supongo que para gustos los colores y que cada persona es un mundo…
Sin embargo, la intención de sus desarrolladores (Divi) de brindarle a los webmasters una herramienta de fácil entendimiento y practicidad – incluso si carece de conocimientos previos en WordPress – puede quedarse corta considerando que Elementor plantea como única opción la edición desde el front – end.
Sentirse respaldado en todo momento es algo que se sabe agradecer a la hora de emprender un proyecto web.
Está claro que no es mucho lo que puede esperarse de un plugin gratuito, por lo que desde el punto de vista de las versiones de pago, ambas empresas se esfuerzan en mantener contentos a los usuarios a fin de que continúen renovando licencias.
En este parámetro, el punto diferencial está muy claro, Divi Builder es un plugin de pago, por lo que acceder a sus funcionalidades demanda la contratación de una membresía, coste que bien vale la inversión, considerado los 89 temas profesionales que pone a disposición del usuario.
El interesado podrá elegir entre un contrato anual o uno de por vida. Por si fuera poco, podrás instalar Divi Builder o mejor dicho su licencia, en todos los sitios web que quieras con un único pago. Asimismo, al comprar Divi Builder tienes acceso a 3 complementos que vienen muy bien, estos son:
En contraparte, Elementor propone una versión de descarga gratuita desde la librería de WordPress, pero no es sino su versión profesional la que brinda acceso a una gran variedad de módulos adicionales.
Si bien puedes perfectamente diseñar una web con la versión gratis, la versión Elementor Pro es altamente recomendable, puesto que evitarás tener que añadir varios plugins adicionales para disfrutar de las opciones que te ofrece la versión Pro, cargando así en exceso el peso de tu web, algo que afectará a la velocidad de esta.
Un buen Page Builder se caracteriza por ofrecer herramientas y estilos ajustados a todo tipo de usuarios, desde novatos y no codificadores, hasta diseñadores avanzados que buscan optimizar el control agregando códigos CSS personalizados que incrementen su capacidad de diseño.
En el caso de Divi, las opciones de estilo pueden configurarse a través de pestañas de diseño o de avanzadas.
Las primeras destinadas a quienes carecen de conocimiento en codificación, y las segundas para usuarios profesionales. Asimismo, es posible configurar estilos de acuerdo al tipo de dispositivo.
La pestaña de estilo en Elementor posibilita la configuración de diversas alternativas, mientras que la avanzada, guarda opciones ideales para codificadores, tales como códigos CSS personalizados. Del mismo modo, el constructor cuenta con opciones de estilo responsivo para diferentes dispositivos.
Considerando que la interfaz de usuario es la parte en la que se utiliza la mayor parte del tiempo al momento de desarrollar un proyecto web, resulta indispensable que la misma sea de fácil uso y rápida.
Analizando la de Divi y Elementor, ambas brindan la posibilidad de configurar, por lo que elegir entre uno y otro considerando este parámetro es cuestión de estilo y preferencia.
En definitiva, analizando la propuesta de Divi y Elementor es fácil concluir que ambas empresas reúnen lo necesario para figurar entre los mejores constructores visuales, la elección del indicado dependerá de las necesidades individuales.
No obstante, podría decirse que Divi Builder gana la contienda por muy pocos aspectos.
En primer lugar, el uso ilimitado de licencias y en segundo, al suponer una inversión inferior (solo si adquieres el plan de por vida de Divi) respecto a la versión profesional de Elementor.
Divi Builder también elimina la necesidad de utilizar plugins de terceros, lo que sumado a la cantidad de temas profesionales a cambio de un único pago le permite sobreponerse por muy poco a Elementor.
"Opinión personal"
Después de esta pequeña conclusión y de enseñarte todo lo que ofrece tanto Divi como Elementor, te daré mi opinión personal respecto a estas herramientas:
Particularmente prefiero trabajar con Elementor Pro. Para mí es más fácil de usar y de aprender a manejar, sobre todo si estás empezando.
Además, si solo quieres comprar alguno de estos constructores visuales «para una única web», mi recomendación es también Elementor Pro puesto que te va a salir más barato.
Yo hago todas mis webs con Elementor (incluido esta) y estoy muy contento con la decisión. Así que mi recomendación, es que si no estas seguro cual escoger, pruebes los dos y quédate con el que más te guste y te sea más sencillo de utilizar.
Espero que te haya gustado este artículo y sobre todo aclarado (que es de lo que se trata) para qué sirven los 2 mejores constructores visuales del momento y lo que ofrece cada uno. Nos vemos en el siguiente post.
Adrián Perona 2023